About Project
UX / UI Designer
In my e-commerce project, I devoted careful attention to maximizing user experience and providing a visually stunning interface. At the heart of the design is an intuitive interface that allows users to easily navigate and shop. I adopted a user-centric approach to ensure customers don’t get lost and can quickly find what they’re looking for.
Here are some of the specific features I implemented to improve user experience:
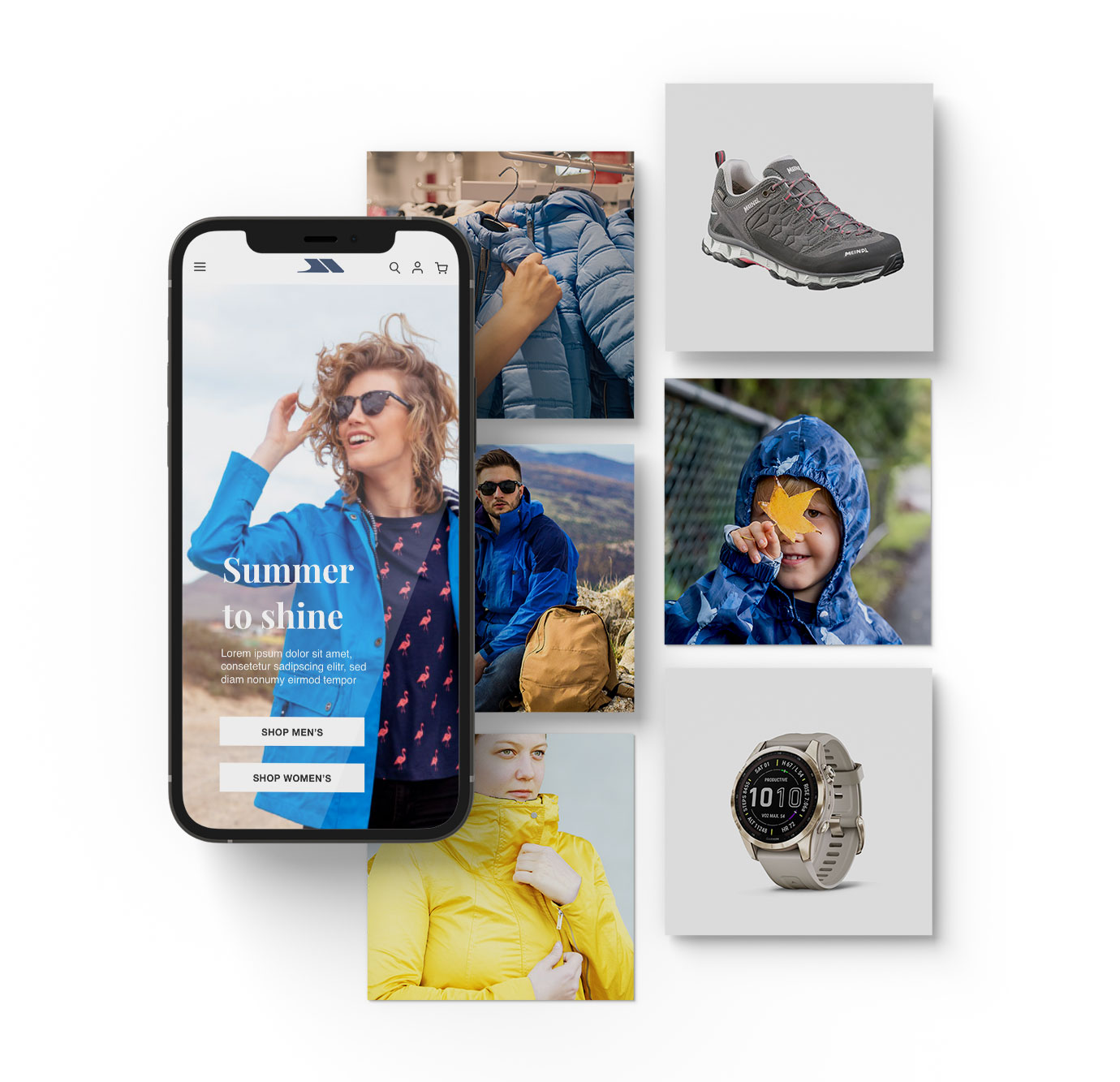
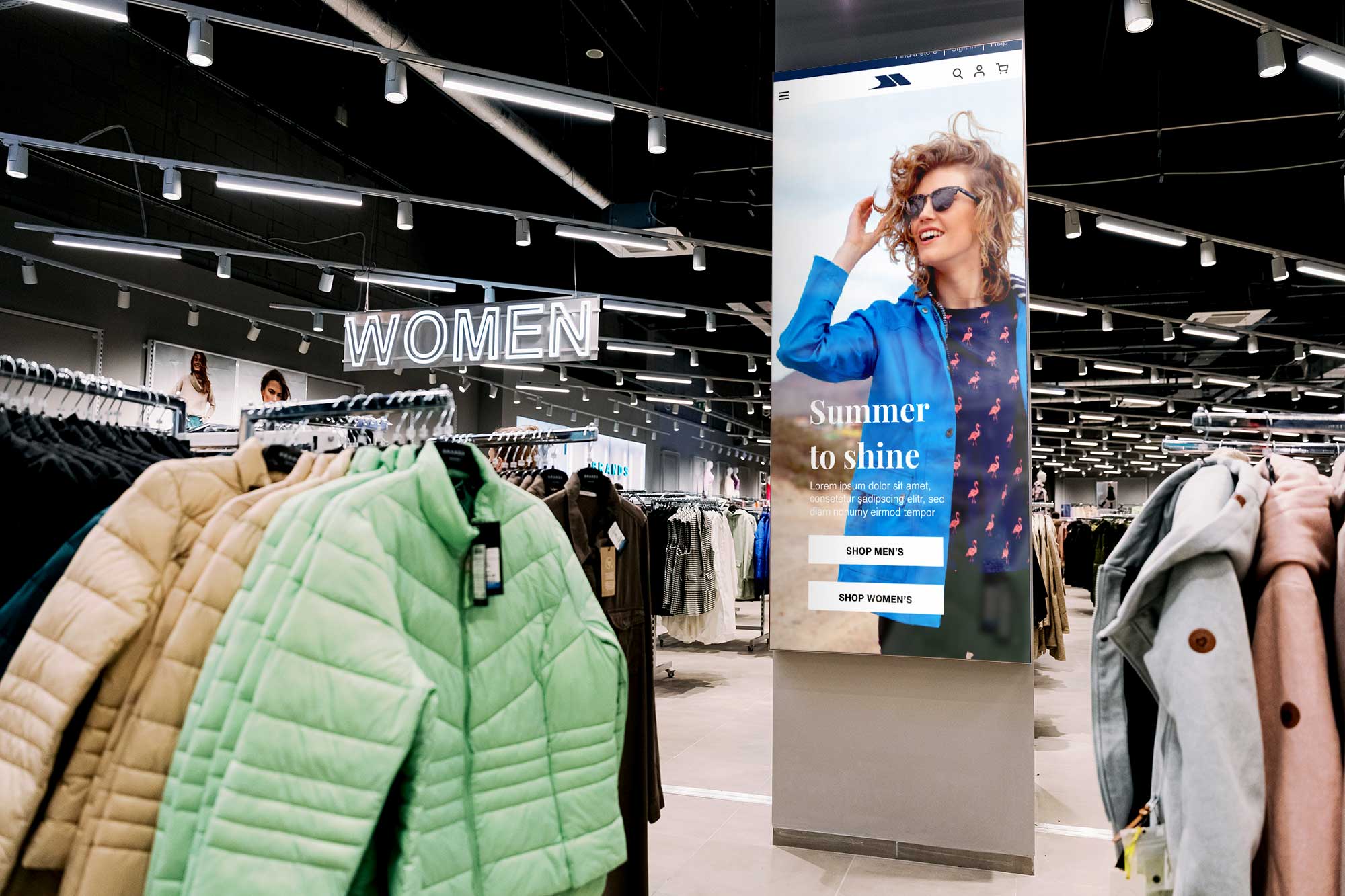
- A visually stunning homepage with eye-catching visuals and carefully curated product recommendations to draw users in.
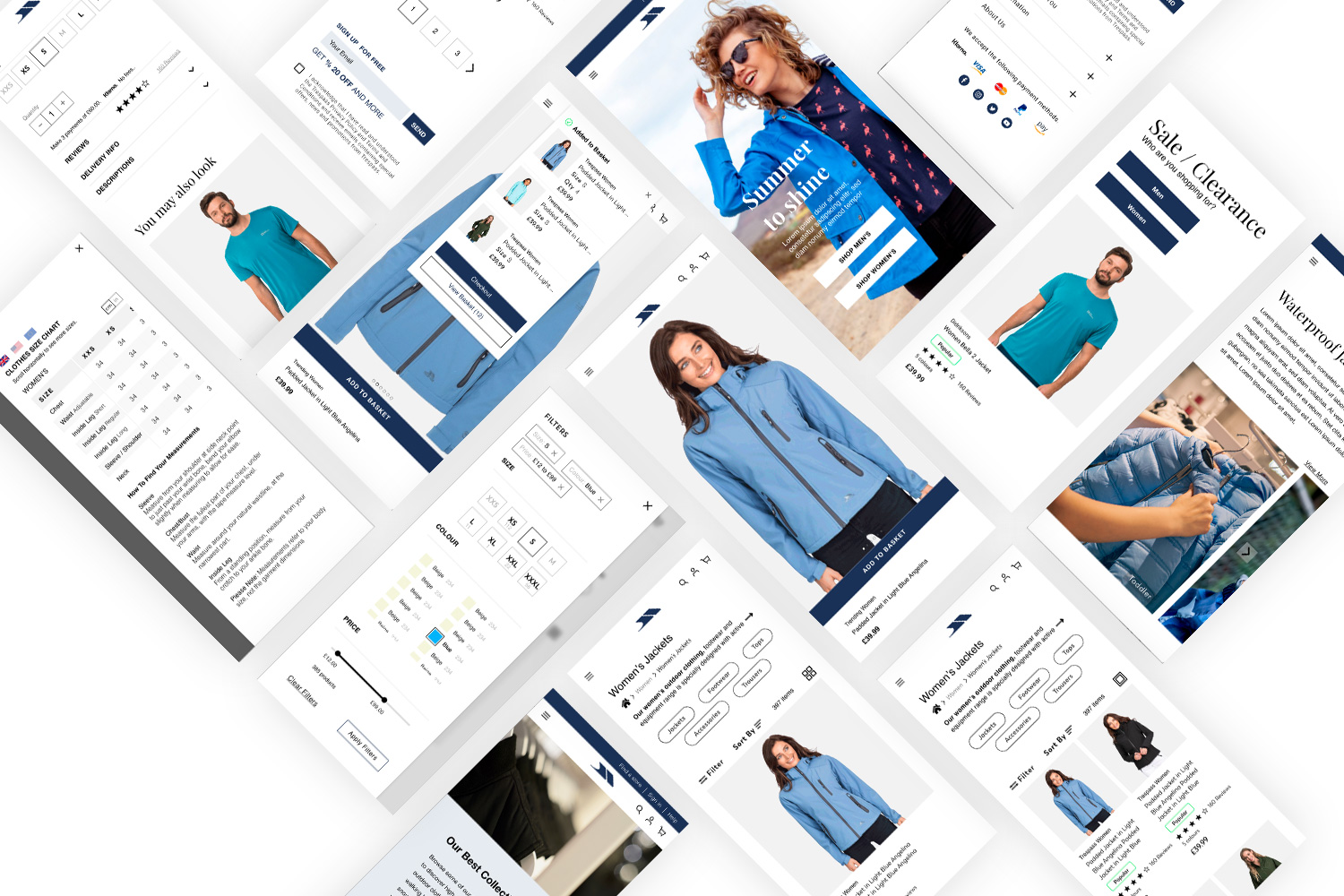
- Clear and consistent product information on product detail pages, accompanied by a magnifier feature, enables users to examine products up close.
- A user-friendly and seamless shopping cart to ensure a smooth and enjoyable shopping experience.
- A mobile-friendly and responsive design that allows users to access the site from various devices and enjoy a seamless experience.
My Role
I am the first UX/UI designer at Trespass, where I am responsible for crafting intuitive and visually appealing user experiences for our e-commerce websites and applications.
My Responsibilities
As the UX/UI designer at Trespass, my primary focus is on creating seamless and delightful user experiences for our e-commerce platform. I collaborate closely with product managers, developers, and marketers, to understand user needs and business objectives. By conducting user research, wireframing, prototyping, and conducting usability tests, I ensure that our digital products are user-friendly, visually engaging, and drive conversions. My goal is to continuously enhance the overall user journey and contribute to the growth and success of the company in the competitive e-commerce landscape.

Who is the target audience?
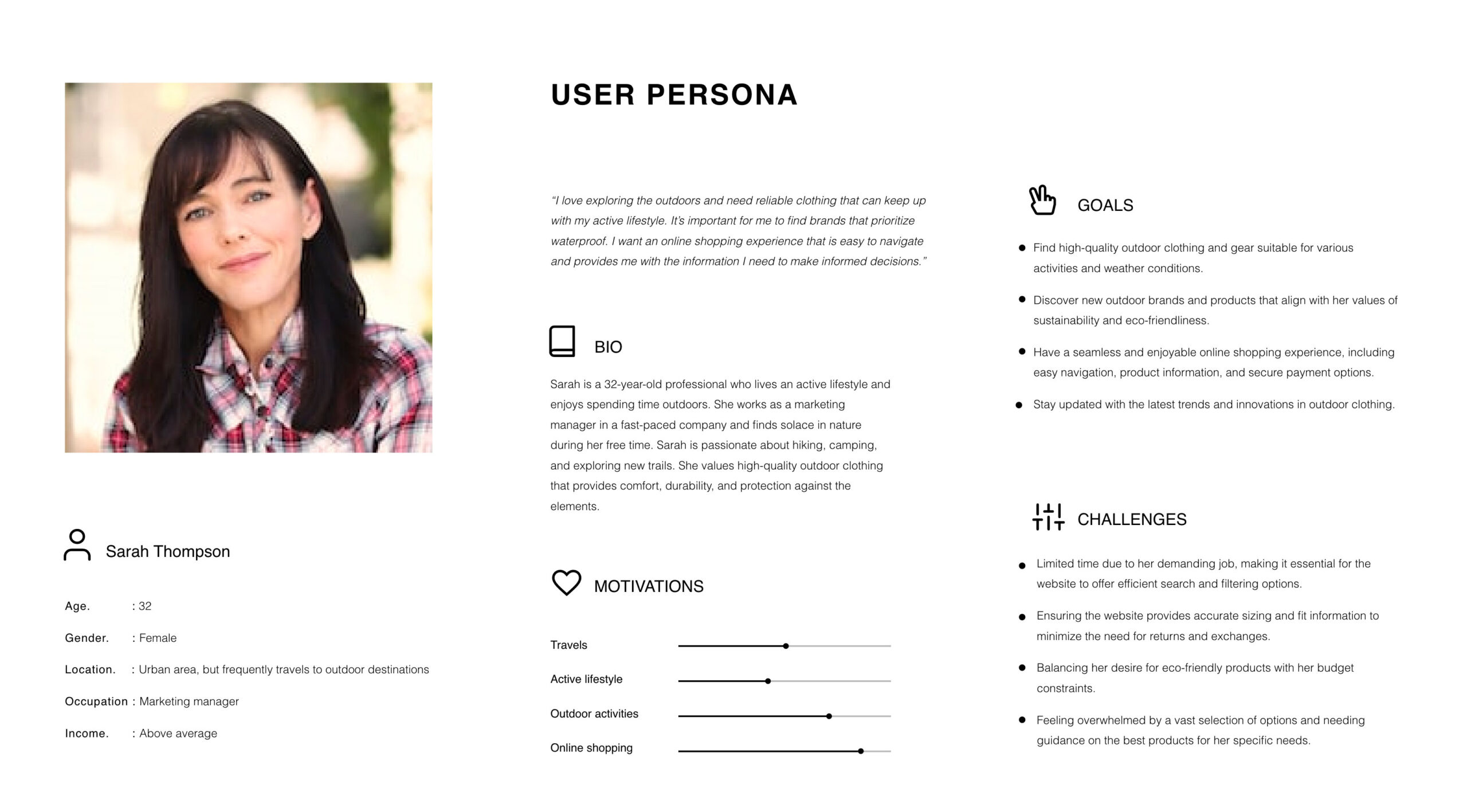
I conduct user research. This is the first phase. Who is our target audience, and what are their needs and behaviours? We do surveys, interviews, user testing, and analysing user data.

“User always comes first”
User research is a crucial aspect of our design process, especially considering that our e-commerce company primarily serves middle-aged women as our target audience. By conducting in-depth user research, we gain valuable insights into the preferences, needs, and pain points of this specific demographic. Through surveys, interviews, and usability testing, we seek to understand their shopping behaviors, motivations, and expectations when interacting with our platform. This knowledge enables us to create personalized and intuitive user experiences tailored to their preferences, ultimately enhancing their satisfaction and fostering strong customer loyalty. Our commitment to user-centric design ensures that we continually refine our offerings to meet the evolving needs of our valued middle-aged female customers, making their shopping journey seamless and enjoyable.
Problem Statement
Sarah is a Marketing Manager employee who needs a waterproof jacket because she has to buy one for the camping event this weekend, she has limited time so she needs an online shop.

User Flow
- User lands on the homepage
- User explores product categories
- User selects a product
- User adds the product to the cart
- User proceeds to the checkout
- User provides shipping information
- User selects a payment method
- User confirms the order
- User receives order confirmation
- User has the option to continue shopping or explore related products

Paint Pictures

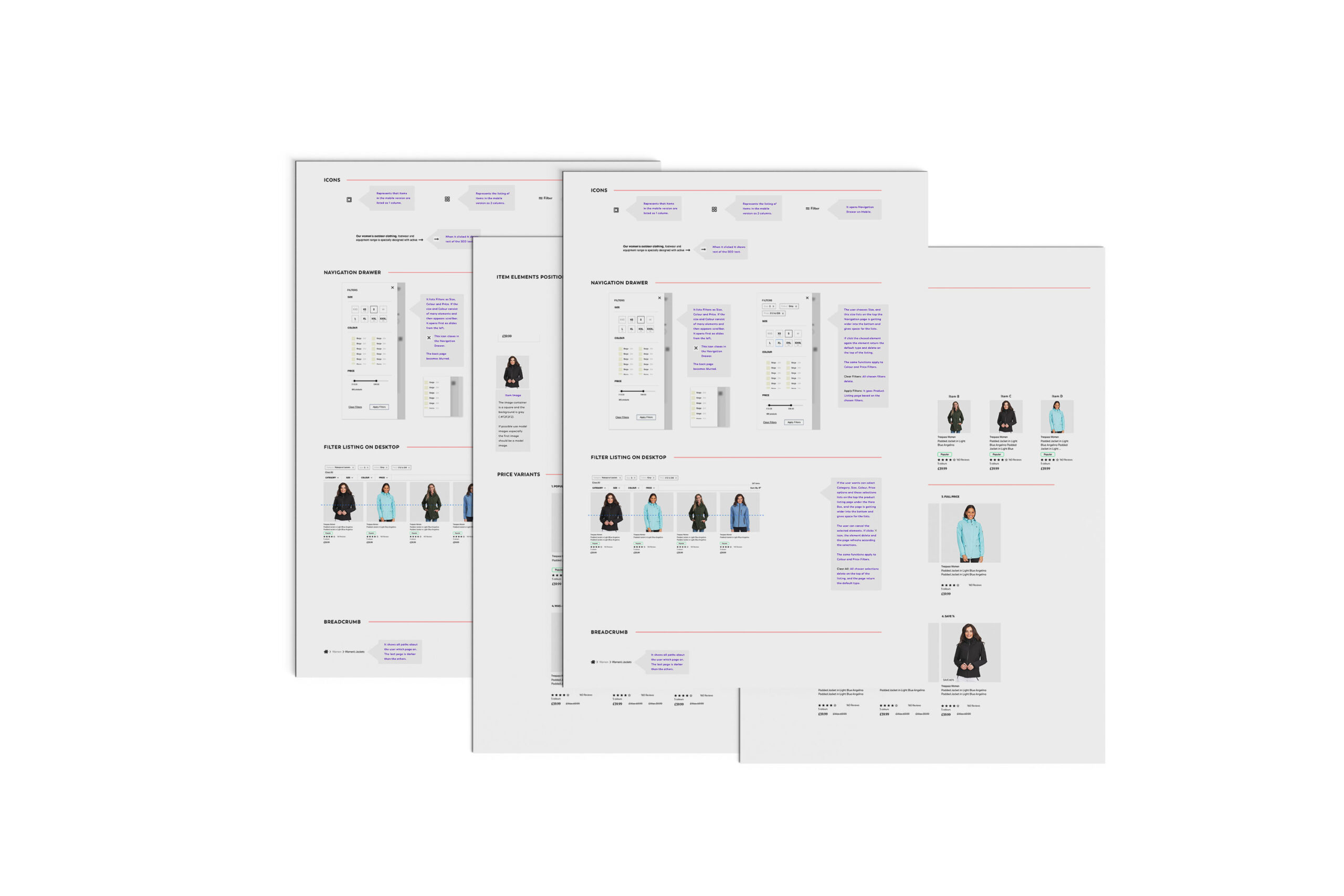
Low Fidelity Wireframes

User Flow Diagramming

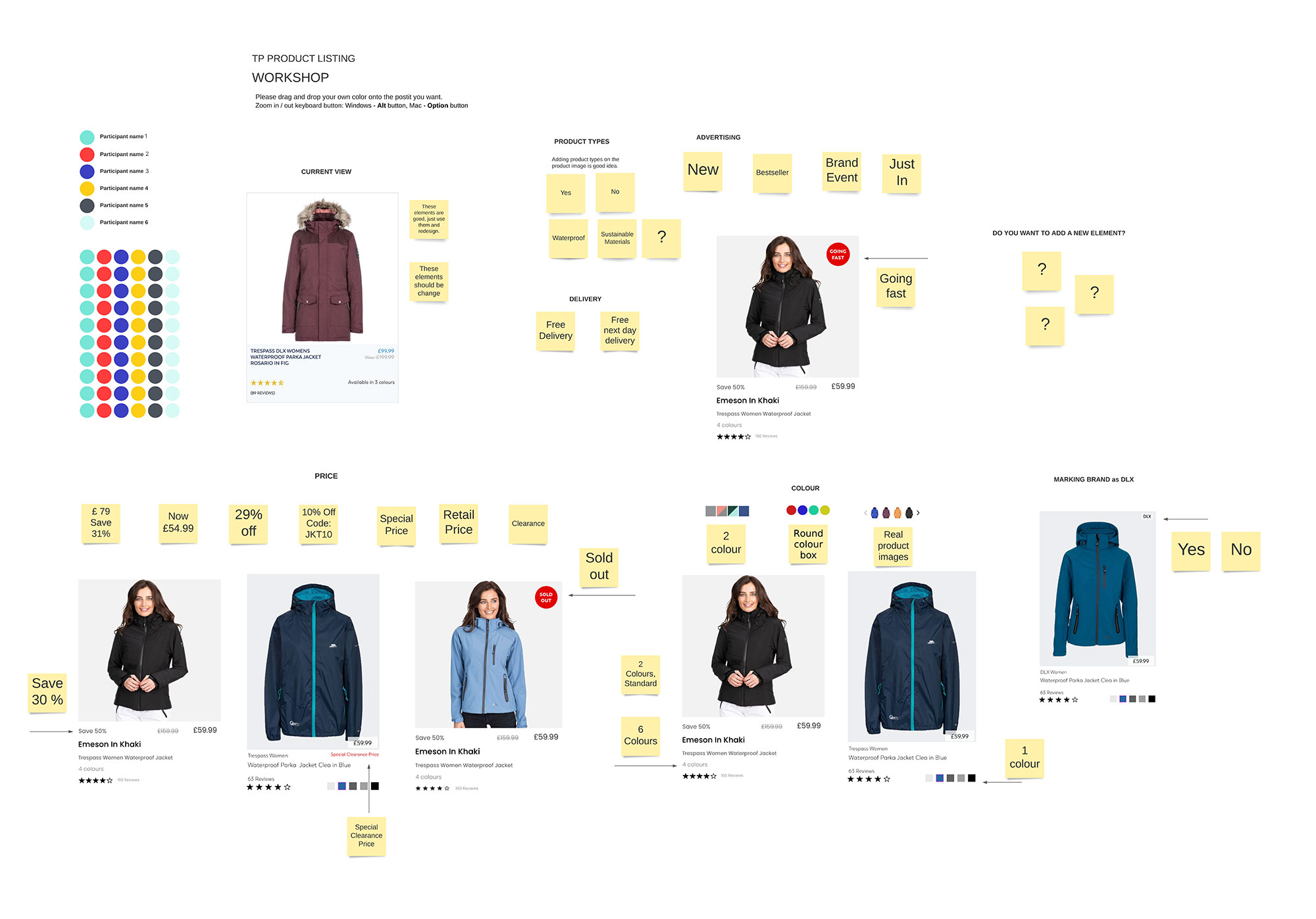
Workshop
During the redesign of the current website, I tackled the existing challenges and prioritized the creation of a more user-friendly platform. To pinpoint the issues, I initiated a workshop with my team, aiming to collaboratively define and address these concerns.
Specifically, this workshop focused on evaluating the elements utilized on the product listing page, determining what should remain and what should be removed. Additionally, I incorporated insights from a competitor study, utilizing the recommended data. By evaluating the gathered feedback, I made informed decisions about the most suitable elements to incorporate.

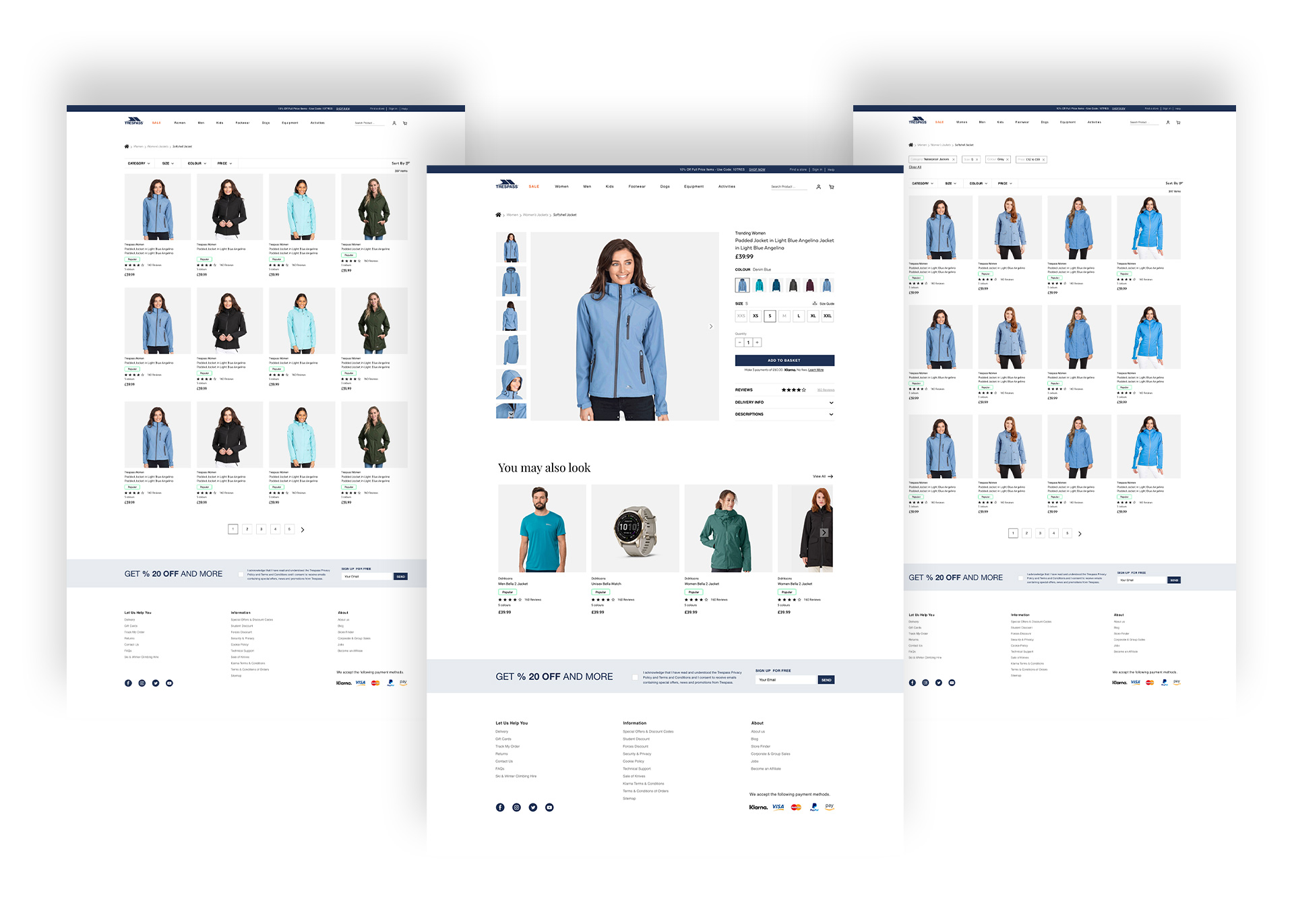
Old Pages

New Pages


Please click on the video to watch the prototyping in action.
Documentation
Design documents serve as a common reference point for the development team. They help ensure that everyone is on the same page regarding the system’s architecture, design patterns, and implementation details. This helps in communicating the design to various stakeholders, including developers, testers, project managers, and clients.